こんにちは。今回はワイヤレスキーボード「Corne Xiao」のビルドログです。
もともとは出先でスマホとつないで執筆する際、配線が邪魔にならないように無線化にチャレンジしてみたくなったのがきっかけ。
いろいろ苦労があり、工夫も必要でしたが、そのぶん満足のいく仕上がりになったし学びが多いビルド体験となりました。
なぜCorne Xiao?
- 出先でスマホで執筆するときに配線が邪魔にならないようにしたい
- MoNaやroBaで採用例のあるXiao BLE+ZMKを試したい
- 手持ちのCorne Miniの部品を流用して安く仕上げたい
ということで、Corne Xiaoを選定しました。
また、Corne XiaoにはRev1とRev2がありますが、Corne Miniと同じ5カラム構成にできるRev2にしました。
部品調達

必要な部品表はCorne Xiaoのビルドガイドにまとまっています。
その一部をCorne Miniから再利用したものの、心臓部はほぼ入れ替えになったのと、汎用部品は次回以降向けにすこし多めに買ったこともあり、総額6,500円くらいでした。
Corne Miniの部品を再利用したもの
- プレート類(トッププレート、ボトムプレート、ミドルプレート、OLED用プレート)
- スペーサー
- M2ねじ
- マグネットUSBケーブル用の端子
手持ちのストックを使ったもの
- ダイオード
- ホットスワップソケット
- キースイッチ
- キーキャップ
新しく調達したもの
- Corne Xiao用基板(JLCPCBに発注)
- Xiao BLE ×2(AliExpressで購入)
- オンオフスイッチ(AliExpressで購入)
- 電源ケーブル用端子 S2B-PH-K-S 2mmサイズ(AliExpressで購入)
- LiPoバッテリー 220mAh 3.7V 502025サイズ(メルカリで新古品を購入)
OLEDをつけないことにした理由
Corne XiaoはNice!Viewを使う設計ですが、
- Nice!Viewは通常のOLEDと比べて値段が倍近い。理由は30fpsなど性能が高いため
- 一方、Xiao BLEにはLEDが搭載されており、接続状態やおおまかな電池残量をLEDの点灯や色で確認できる。Corne Xiaoのファームウェアにその機能が組み込まれている
- 細かな電池残量は接続先デバイスのBluetoothメニューから確認できる
ということで、自分の用途ではXiao BLEのLED点灯で十分と判断し、OLEDは省略することにしました。
ビルドログ

ダイオードとキーソケットのはんだ付け
Corne Cherry V2/V3と作り方はほとんど同じです。詳細は各種ビルドガイドを参照していただくのが確実です。
(例: Corne Cherry Build Guide など)
Xiao BLEのはんだ付け
Xiao BLE側のBAT+端子など3か所を垂直に立てて基板に通す作業が難所でした。ビルドガイドによると、
- Xiao BLEのランドにハンダを盛る
- ピンを立ててPCBに通す
- 一度に3か所を固定する
…という手順。しかし3か所同時は至難の業でした。そこで、
- Xiao BLEのランドにあらかじめハンダを盛る
- ピンソケットにXiao BLEを固定して位置を決める
- PCBの穴にピンを通す
- はんだごてでピンを加熱し、Xiao BLE側に盛ったハンダを溶かして接合
という流れで対処しました。ただし銅線を使うほうが楽だった可能性もあり、ちょっと反省しています。
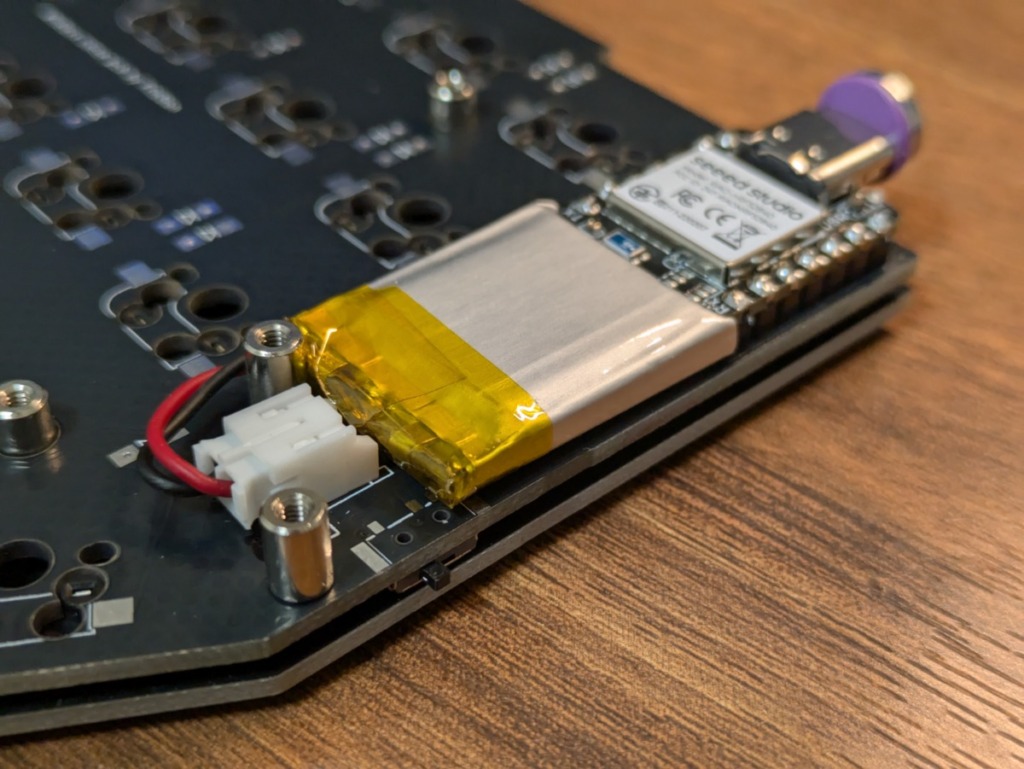
バッテリー端子のはんだ付け
Corne Xiaoの設計だと、バッテリー接続端子はPCBの下面に配置する想定です。ですが端子の厚みでキーボードが分厚くなるのを避けるため、PCBの上面につけました。これはリバーシブル設計のCorne Xiao Rev2だからできる方法です。
ただ、このままだとバッテリー(オス端子側)の赤黒配線が逆向きに挿さってしまい危険でした。そこでオス端子をばらして赤黒を左右入れ替え、さらに銅線が外にはみ出さないよう調整しました。最初から端子なしのバッテリーを買えば手間が省けたかも、と思いました。
オンオフスイッチのはんだ付け
接合部分がとにかく小さいので、はんだが乗ったと思っても導通していないことがたびたびあります。導通チェッカーで確認しながら、何度かやり直しました。また、どちらがオンでどちらがオフなのか直感的にわからず、切り替えながら試行錯誤したのも地味に苦労ポイントでした。
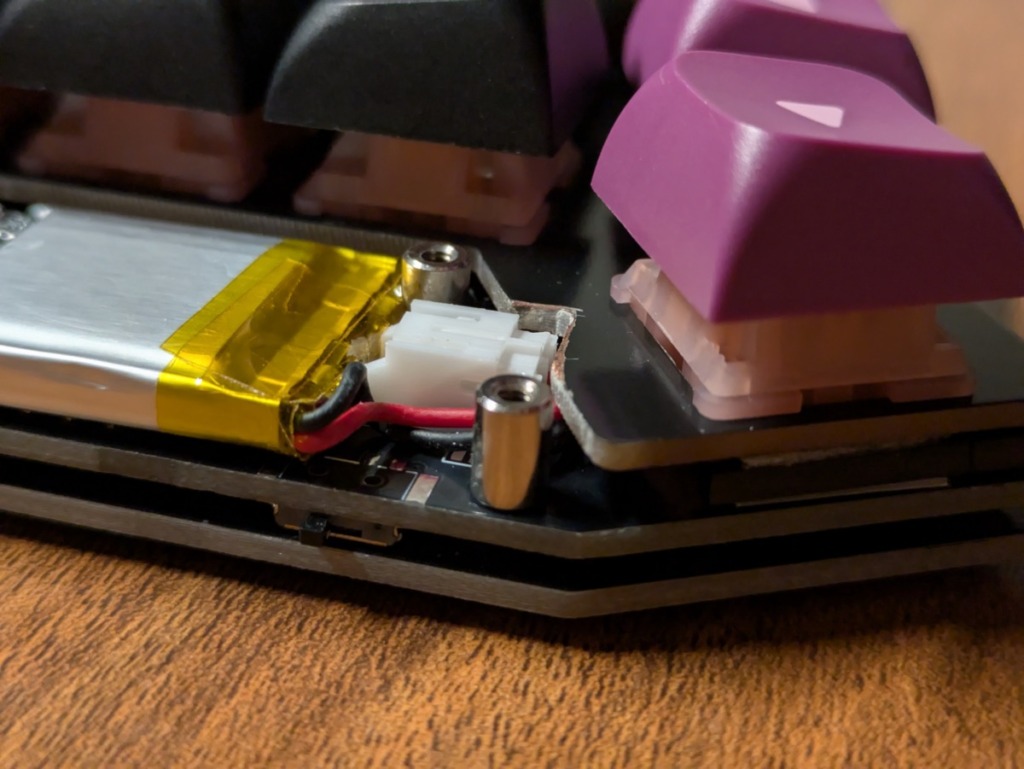
トッププレートのカット


バッテリー端子をPCB上面にしたことで、トッププレートと端子が干渉してしまいました。
そこでカッターやハサミで物理的に少し切り取ることに。カット範囲が小さいことと、トッププレートとPCBの間にアクリルのミドルプレートを挟んでいるため、打鍵感や耐久性には影響ないだろうと。
ファームウェア
ZMK StudioでCorne Xiao用のデフォルトファームウェアを焼きました。ZMK Studio対応済みなのは便利ですね。
ただし、ZMK Studio起動時に必要なキーコード(&studio_unlock)が<0 1>(デフォルトでTabとQ同時押し)にバインドされていたのを<1 2>(QとWの同時押し)に変更しました。5カラムのCorne Mini構成だとTabに相当する物理キーがなかったためです。
(ここらへんの分析やソースコードの修正方法はChatGPTにたくさん聞きました。ChatGPT Proを契約していたのが時短に効いたなと実感しました)
キーマップ
Remapで公開しているKeyball 39用キーマップを流用し、空いたレイヤーにBluetoothプロファイル切り替えなどを追加しました。
キーマップ入力はZMK Studioを使いましたが、UIがまだ発展途上な印象で、ポチポチ埋めるのに結構時間がかかりました。VIAやRemapは本当によくできているのだと再認識しました。
QMKベースのキーマップ定義をそのままエクスポート・インポートできたらいいのにな、と思い調べてみたところ、QMKとZMK間の相互変換ツールとしてQMK to ZMKがあるにはありますが、完全互換にはならないようです。ファームウェアごとに仕様が違うので仕方ないですね。キーコードやキーマップ定義が標準化されるといいのですが、なかなか難しそうです。
組み立てた感想+しばらく使った感想


はんだ付けが難しく、失敗を重ねる場面も多かったですが、それを工夫して解決する過程は楽しかったです。とくにバッテリーと配線の収納は知恵の見せどころ。コンパクトにまとめるためにいろいろ考えるのは苦労もあれど楽しめました。デスクや家電まわりのケーブル整理が好きな人にはワクワクするポイントではないかと思います。
ZMK Studioはまだ使いづらい面が残っています。RemapやVIAのUIを比べると発展途上というイメージ。とはいえ2024年に公開された新しいサービスだそうなので、今後に期待したいと思います。
ケーブルレス感は素晴らしく、見た目もスッキリして気持ちがいいです。またバッテリーは満充電から数時間使っても5%ほどしか減らず、数日は余裕で使えそうでした。
一方、打鍵から文字入力されるまでにわずかなラグを感じます。底打ちした瞬間でなく、キーが戻る途中で入力されたような感覚のため、キー入力が抜けたりしないか気にしてしまいます。Bluetoothの通信速度やスキャン頻度を上げれば改善できるかもしれませんが、バッテリー消費とのトレードオフになります。HHKBのBluetooth接続時には感じなかったラグなだけに、ZMKの設定次第なのだろうと思います。たぶんDebouncingあたりを調整することになりそうなのですが、チャタリングなど入力精度の問題も絡みそうなので、奥というか沼が深そうです。
※2025/02/23 追記:
以下コードを.confファイルに追記したら求めるレベルの反応速度になりました。30分ほど触ってみましたがチャタリングは発生していません。一旦これで様子を見ようと思います。
CONFIG_ZMK_KSCAN_DEBOUNCE_PRESS_MS=1
CONFIG_ZMK_KSCAN_DEBOUNCE_RELEASE_MS=3まとめ
総じて、組んでよかったと思います。
部品選定から組み立て、ZMKの設定をいじりつつ実際に使う工程を通じて多くの学びがありました。無線化ならではのスッキリ感は、所有欲も満たしてくれます。
ただ、無線独自のトレードオフ(バッテリーサイズと消費電力と反応速度)の悩みは増えます。特にチューニング前時点では有線キーボードより打鍵反応速度に劣る点は気になりました。
よって、現状ではメイン機のKeyball 39を置き換えるには至りませんでした。ただ週末や休日にスマホとつなげて楽しむ用途としては十分実用的だと感じました。
ZMKをまだまだチューニングできそうなので、これからさらにいじり倒して、将来的には仕事道具になる可能性も捨てていません。しばらくは試行錯誤を楽しもうと思います。
みなさんも興味があれば、ぜひCorne Xiaoにチャレンジしてみてください。
最後まで読んでいただきありがとうございました。


コメント